MovableType.netの「Rimo」テーマでindex.htmlのヘッダー画像を変更する方法は?
株式会社テイクーワンのO.Sです。
「Rimo」のテーマのindex.htmlのヘッダーには、デフォルトではシンプルな色(色コード: #F5F4F2)が適用されています。
このヘッダーを変更する手順を解説していきます。
「Rimo」のメインページのヘッダー画像変更手順を解説
以下の通りに操作してください。
(1)Movable.net管理画面左側のメニューから、「デザイン」をクリック
(2)「インデックス・テンプレート」内の「スタイルシート」をクリック
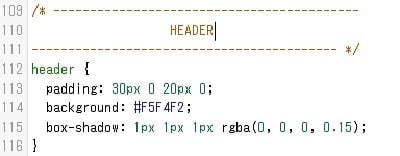
(3)「テンプレートの編集」の110行目付近に移動

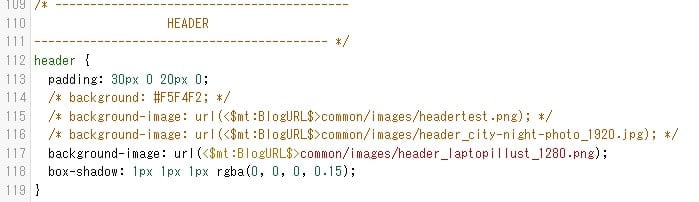
(4)「background: #F5F4F2;」の記述を変更
※この時、「background: #F5F4F2;」の記述をコメントアウトし、追加の「background」を記述することで、いつでも元通りにできます。

↑この例では3つの画像を追加し、そのうちの1つをヘッダー画像として適用させています。
以上の操作でヘッダー画像を変更することができました。
最後のまとめ
Movable.netではヘッダー画像を変更する場合、直接コードを修正する必要があるようです。