Vueの基礎(2つのAPIスタイル)
株式会社テイクーワンのY.Nです。
Vueに携わることが多いので、
Vueの基礎の1つである「APIスタイル」について紹介いたします。
■Vueとは
・ユーザーインターフェースの構築するための、JavaScriptフレームワークになります。
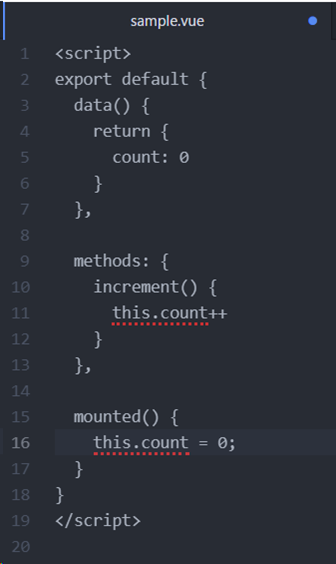
Options API
■Options APIとは
・Vue3以前から使用できるものになります。
・オプションを宣言することで Vue コンポーネントを書くことができるAPIになります。
■Options APIの特徴
・「data」、「methods」、「mounted」などのオプションを使用して、ブロックごとにコードを分けて作成します。
・オプションをブロックごとにコードを分けて作成するため、初心者の人も分かりやすいものになります。
・コンポーネントのインスタンスを指す「this」を使って、リアクティブな値にアクセスする事が出来ます。
※「mounted」は、ライフサイクルフックといったオプションになります。
(ライフサイクルフックについては別の機会に説明します。)

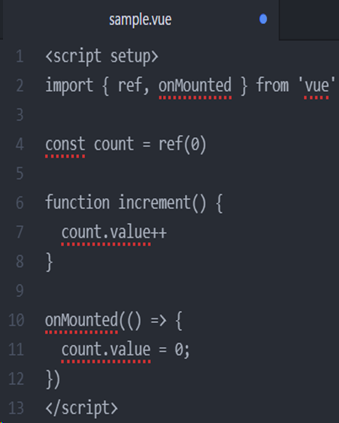
Composition API
■Composition APIとは
・Vue3から使用できるものになります。
・オプションを宣言する代わりに関数をインポートすることで Vue コンポーネントを書くことができるAPIになります。
■Composition APIの特徴
・<script setup>が導入されて、少ないコードで書けるようになっています。
・「data」、「methods」を使用せずとも、リアクティブな値や関数を宣言することが出来ます。
・「this」を使用しなくても、直接リアクティブな値を呼び出すことが出来ます。
・柔軟性が高いので、さまざまなパターンのロジック整理や再利用がしやすくなっています。

おわりに
簡単ではありますが「Options API」と「Composition API」についての説明でした。
・「Vueを初めて触る」、「複雑性の少ないコードを書く」などといった場合は、Options APIをお勧めします。
・「複雑性の高いコードを書く」、「柔軟性の高いコードを書きたい」などといった場合は、Composition APIをお勧めします。